住宅の設計をしていると、必ずと言っていいほど話題になるのが、収納の話。
建築主にとっては、さまざまな条件のなかで、ストレスになるくらい悩みが多い問題ではないでしょうか。
なにしろ、収納をテーマにした本が、数限りないほどでているわけだから、深刻な問題なのだとも感じます。
以前設計した二つの住宅を改めて見てみると、収納の取り方の違いがはっきりしています。
いずれも、年代は違いますが、3人家族の住宅です。
こちらは延べ面積が40坪ほどの、2階建ての住宅です。

I-HOUSE
マンション風に言えば、3LDK+書斎。
その収納は、押し入れにして、6カ所分。
その他に書斎の本棚など、小さな部分もあるので、相当なスペースを占めています。
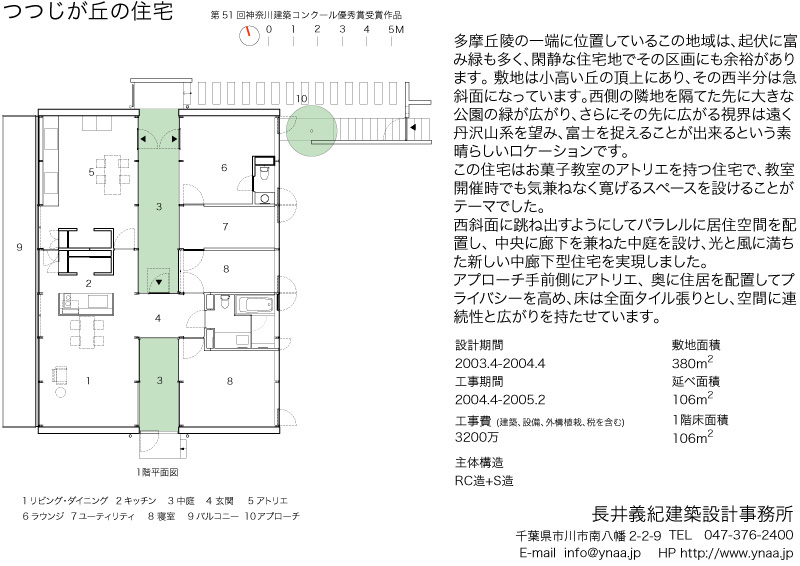
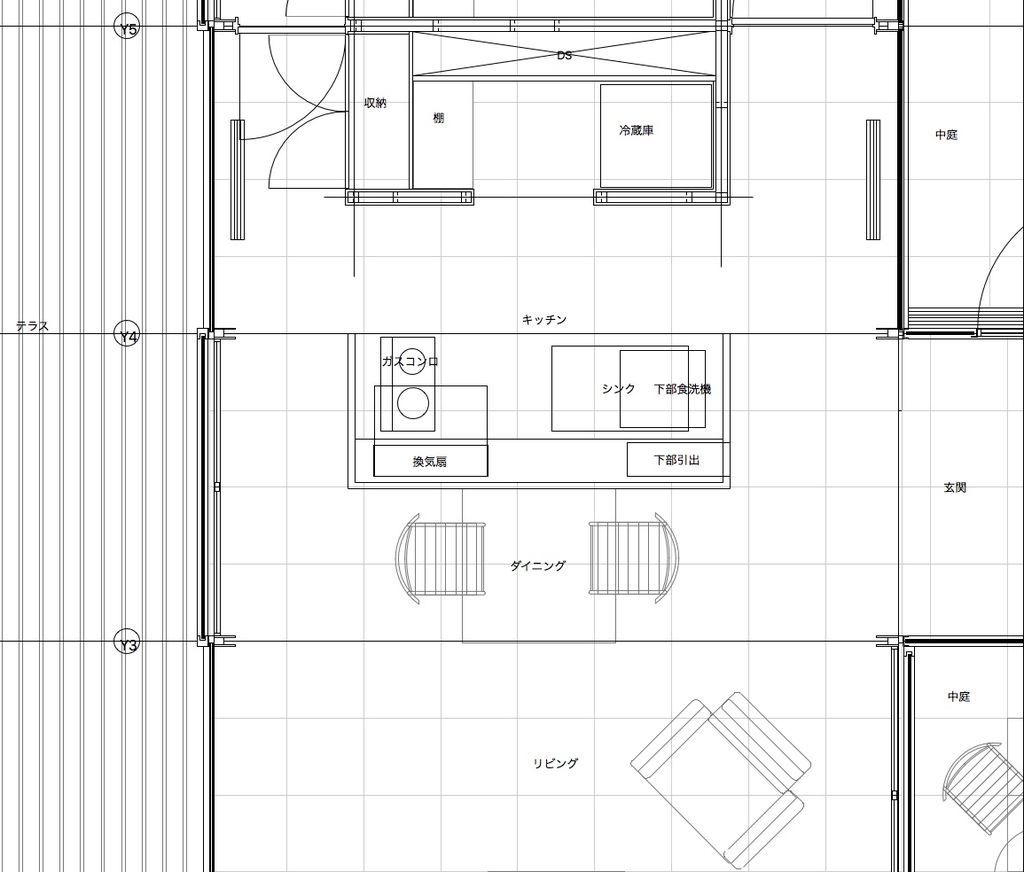
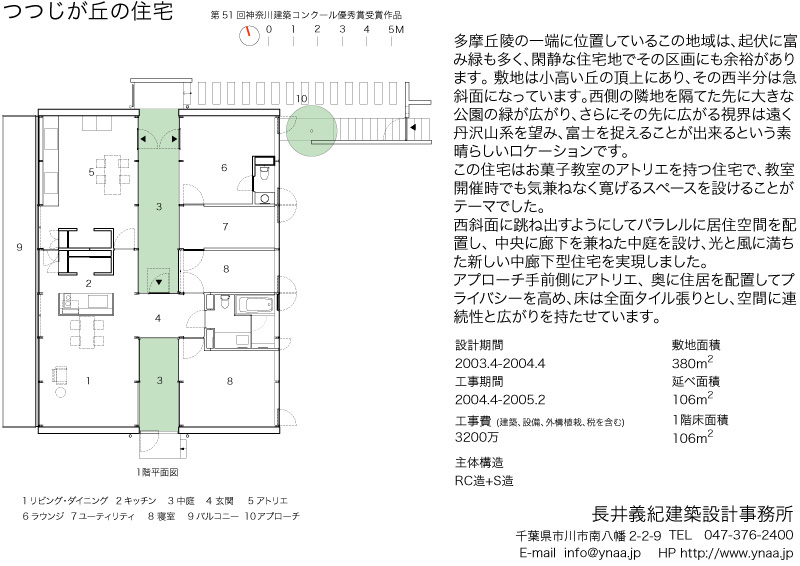
こちらは、延べ面積が30坪ほどの、平屋建ての住宅です。

つつじが丘の住宅
収納(ユーティリティ)として、1カ所にまとめて3畳ほどのスペースをとっています。
日常で使うものは、それぞれの部屋に置いて、そうでない物は全てユーティリティにあるので
使う時にここに行けば必ず物は見つかるし、どこに入れたか忘れることもありません。
個室にはクローゼットも一切収納はなく、気に入った家具を置くという考え方で、部屋に必要以上の物がないため、すっきりと暮らせます。
生活していく上では、収納は当然必要です。
しかし、せっかくお金をかけて住まいをつくっても、必要以上に収納を取って、その他の部屋の居心地が悪くなってしまっては、本末転倒です。
「本当に必要なモノ」は、そんなにあるのでしょうか?
これは、真剣に考える必要があると思います。
せっかくの暮らしが、モノに支配されてしまっては、楽しくありません。
私も含めて、人はモノを持つということに、喜びや幸せを感じます。決して悪いことでもないし、むしろ普通のことですね。
しかし問題は、本当に自分に必要で、愛着が持てるかどうかということではないでしょうか。
愛着が持てれば、それは本当に幸せであるし、大切にしまっておけます。
そうでない物は、いつしか収納の奥に眠って、二度と使われることはなくなってしまう。
いつか「使うかも知れない」、「もったいないから」、「とりあえず」取っておこう。
これは、一見すると物を大切にしているように思えるけれど、ほとんど使わず仕舞いで、その存在すら忘れられています。
こういうものは、きっぱり捨ててしまうか、必要な人にあげるか、売ってしまうに限ります。
物は使われてこそ生きるのですから。
そうすればきっと、ストレスのない快適な暮らしになると思うのですが・・・・。物心ともに豊かに暮らすために。
一読お奨めします。
「捨てる」「片づける」で人生は楽になる PHP文庫
著者は斎藤茂吉の長男、精神科医の齊藤茂太先生です。