「 Daily 」一覧
Beats x
講義の準備などで、時間がなくて移動中に視聴する機会が多くなってしまいました。
しばらくはiPhone付属のイヤホンで聴いていたのですが、ケーブルが邪魔になることが多くて、引っかかってはずれてしまったりして煩わしく感じていました。イヤホンで音質はあまり求めていないので、bluetoothのイヤホンに変えてみました。
ケーブルがなくなるだけで、こんなにすっきりするとは思っていなかった。
音質は、AKGのIP-2の方が断然良いけど、この身軽さは捨てがたいですね。
買ったのは、Beats xです。レビューもいろいろあるようですけど、まぁそんなもんかな?
iTunesのプロモーションコードが付属されているので、使わない手はないですね。
ところが、何度やってもうまく登録できなかった(サポートに連絡する旨のメッセージが出てしまう)ので、サポートに問い合わせしてみました。
サポートの指示で、同じことをやってみてもやはりダメ。
アップルのサポート側で登録してもらい、無事iTunesに登録できました。
原因は結局の所解らずです。何だったのかな?
プロモーションコードが使えるようになったのでOKです。
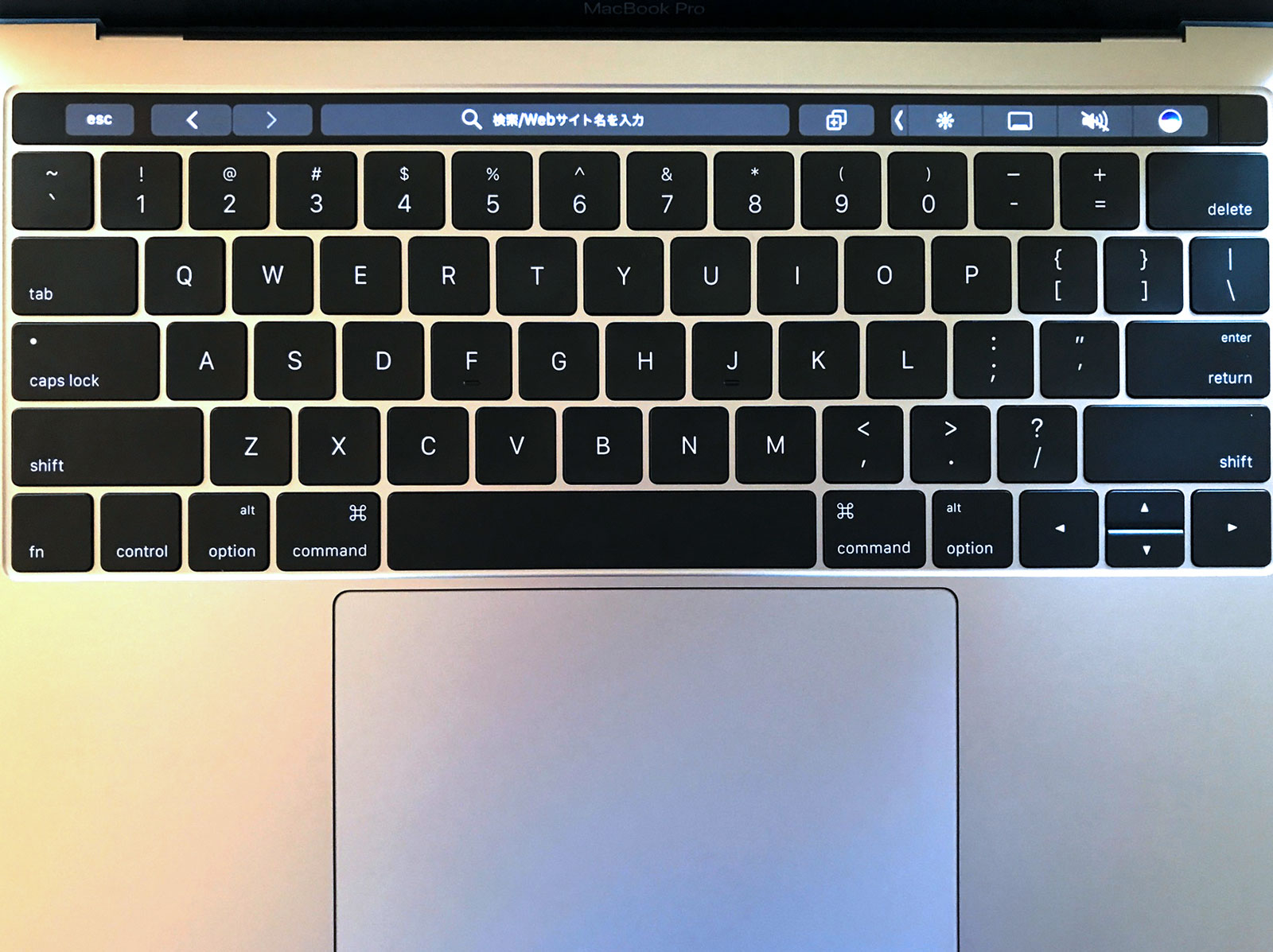
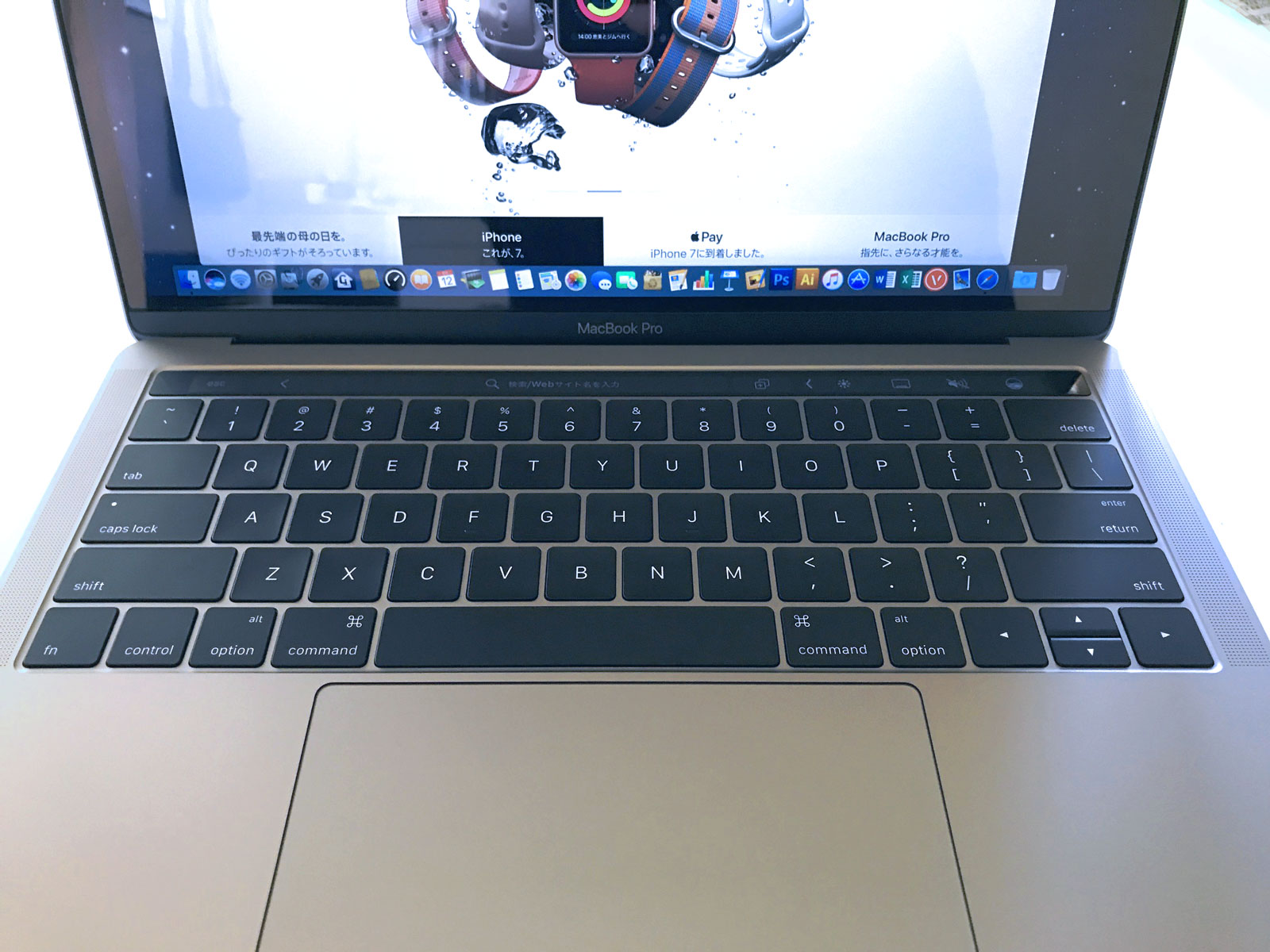
MacBookPro 13inch
2月から、想定外に忙しくなってしまって、放置状態でした。。。
このBlog意味があるのか?(笑)
忙しさにも慣れてきたので、久々に更新です。
「新品」を購入しました。(いつも中古なんだけど)
ファンクションキーモデルにしようかさんざん迷いましたが、新しいもの好きなので、結局Touch Barモデルに。
カタカナ変換にF7を使ったり、大文字小文字変換でファンクションキーを使うことが多いので、どうかと思うのですが、アプリケーション毎に設定できるので、良いかなと。Macを使い始めて20年になりますが、最初からUSキーボードを使っていて、JISはほとんど使ったことがありません。今回もUSキーボードです。最初Command+Spaceで切り替えできなくてちょっととまどいましたが、設定変更で今まで通り使えるようになりました。
実際使ってみて・・・・。
あまり便利さは感じない(笑)
というより、積極的に使おうとしていない。と言う方が正しいです。
Retinaディスプレイは美しいし、そこそこ性能も良いので、かなり使えます。
USB-Cもハブを使えば周辺機器の接続もできるし、MacProとはローカル共有してるので、データのやりとりは問題なくできます。
いろんな意味で、今置かれている仕事の状況を考えれば、良い買い物だったと思います。・・・多分
2017正月
あけましておめでとうございます。
元日からソウルに滞在していました。
観光目的の4日間の滞在でしたので、広範囲の移動ではなく、下町を拠点にしてタクシーで10分程度の行動範囲です。できるだけ日常の生活を感じたかったので、多くは徒歩や地下鉄、バス移動で町歩きをしてきました。
現代的な街並みがある一方で、夕方になると歩道一杯に屋台が建ち並び、様相が一変します。毎日が縁日のようです。とても興味深い風景が混在していました。
夜の清渓川。
スケールは東京スカイツリー際のウォーターフロントと同じくらいでした。昼間に行けなかったので、全体の景観が見られなかったのが残念。
食べ物は安くて美味しいし、公共交通も多く移動も便利です。
次回は、もう少し郊外にも足を伸ばしてみたいと思います。
2k540
2k540 AKI-OKA ARTISANに行ってきました。
金曜の夕方だったので、人は少なかったですね。いろいろなショップがあって結構楽しかったです。
目的はメガネです。今かけているメガネが合わなくなってきていて、仕事がつらくなってきていました。
フレームはMP-691で、10年前につくったものです。
こんなに長くかけていられたメガネフレームは初めてです。
アンチテンションという独特のコンセプトでデザインされた物で、とてもかけやすいフレームでした。
さすがに10年も使っていると、度が合わなくなってきたのと、モダンが痛んでしまったので、新調することにしました。しかし既にディスコンです。
kazuo kawasakiのフレームは、扱っているところが限られています。
一番近い場所がここでした。
今回は、MP-743にしました。アンチテンションは必須です。これであと10年はかけられる。