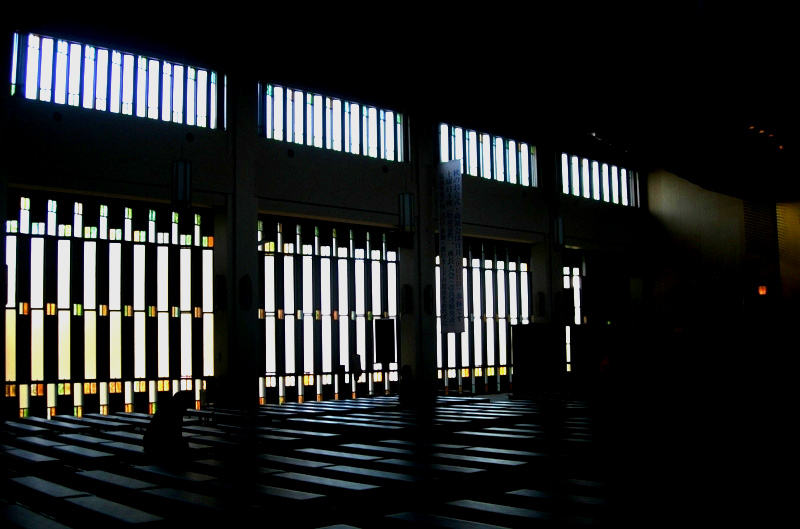
建築空間を考える時、光は一番重要な要素であると考えています。
闇雲に明るさだけを追い求めても、空間の質は一様になるだけで、その空気感はつまらないものになるだけです。
光というのは、絞るものだと考えています。
「 2016年06月 」一覧
MacとWindowsのフォント表示の違いについて
HPのデザインを、OSやブラウザの違いに関係なく表示できるようにWebフォントにしてみました。(AppleのWebサイトのように)
しかし、MacとWindowsのブラウザによってHPのフォントの見え方が変わってしまいます。いろいろ対策してみましたが、これと言って有効な手立ては見つかっていません。
4つのメジャーブラウザで検証してみました。
MacではSafari、Firefox、Chrome、Opera
WindowsではIE11、Firefox、Chrome、Opera
レイアウトについては、すべての環境で問題なく表示されますが、Windows7のフォント表示は微妙に違ってしまいます。
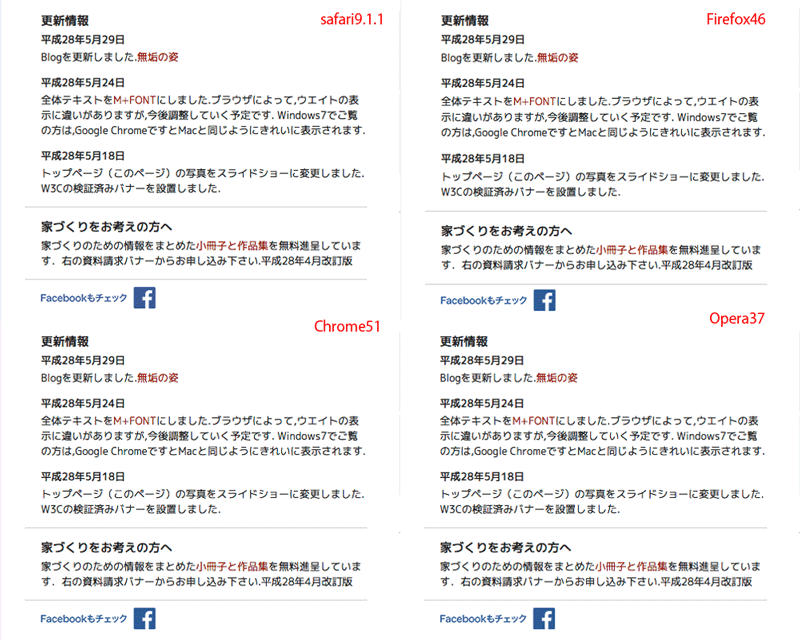
Mac(OS10.11.5)での表示
4つのブラウザで、ほとんどフォントは同じように表示されます。
Windows7での表示
画像が小さいのでわかりにくいですが、IE11とFirefoxはジャギーがひどくきれいに表示されません。ChromeとOperaは、アンチエイリアスが効いた表示はされますが、ウエイト(フォントの太さ)がMacに比べて細く、一部かすれて見えにくくなってしまいます。ブラウザの表示フォントをメイリオなどに変えてみても、そんなに差はありません。
調べてみると、Windows7はフォントがきれいに表示されないというトラブル?が多く検索されます。いろいろ試してみましたが、すべてのブラウザでMacと同じようにきれいには表示されませんでした。その中でも一番効果があったのは、MacTypeでした。IE11では変化無しでしたが、Firefoxは劇的に改善しました。
一方Windows10では、すべてのブラウザでアンチエイリアスの効いた表示がされますが、ChromeとOperaはウエイトが細いです。
写真などは良いのですが、これだけフォント表示にばらつきがあると、簡単には解消できそうにないですね。難しいものです。